Search and Social block at Top
To add search box:
- Make sure your search module is enabled.
- Go to block management page (admin → structure →blocks
- Place Search Box block in Top Search Box region. Thats it!
To add social region at top:
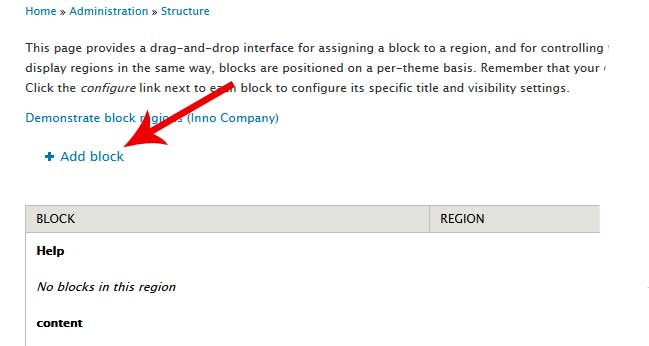
- Go to block management page (admin → structure →blocks
- Click Add Block link at top

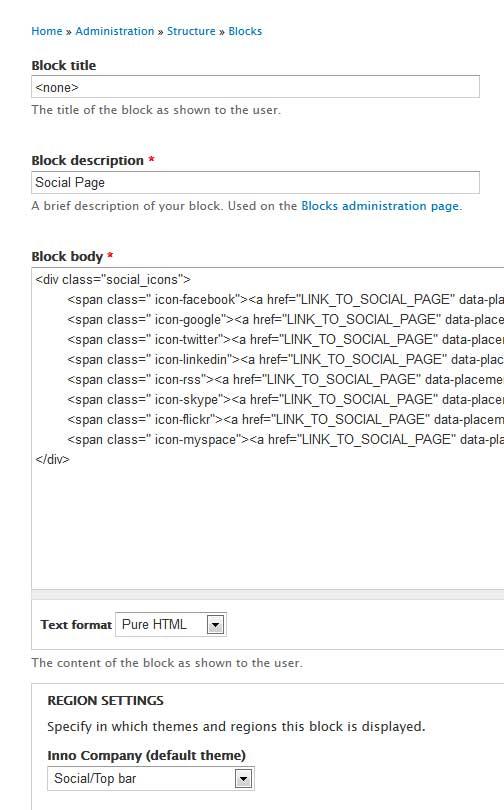
- On next page, Set
_Block Title_. We recommend using<none>as block title so that there is no block title. - Add something to Description field. Description only appears on block management page. We have added Social Region in this field so that I can know which block is this.
- In
_Block Body_field, add this HTML code (of course after replacing LINK_TO_SOCIAL_PAGE with full http: link to your respective social page. There are 8 icons in this code. You should only add those lines which you really want to use)
<div class="social\_icons">
<span class=" icon-facebook"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Connect on Facebook"></a></span>
<span class=" icon-google"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Connect on Google"></a></span>
<span class=" icon-twitter"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Follow on Twitter"></a></span>
<span class=" icon-linkedin"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Link on Linkedin"></a></span>
<span class=" icon-rss"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Follow via RSS"></a></span>
<span class=" icon-skype"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Connect on Skype"></a></span>
<span class=" icon-flickr"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Visit our Flickr page"></a></span>
<span class=" icon-myspace"><a href="LINK\_TO\_SOCIAL\_PAGE" data-placement="bottom" rel="tooltip" data-original-title="Connect on mySpace"></a></span>
</div>
- Place this block in Social/Top Bar region and click Save.

Your social block should appear on top bar. You can also pace more blocks in this region but its recommended not to place big size blocks because this region is low on space. Simple text lines or links should be OK.