Configuring the Slider
Configure Slides
Make sure you have checked Enabling important modules and features above before proceeding to this section.
When we imported features, we created a new content type ‘Slider’. We will use this content type to create our sldier posts.
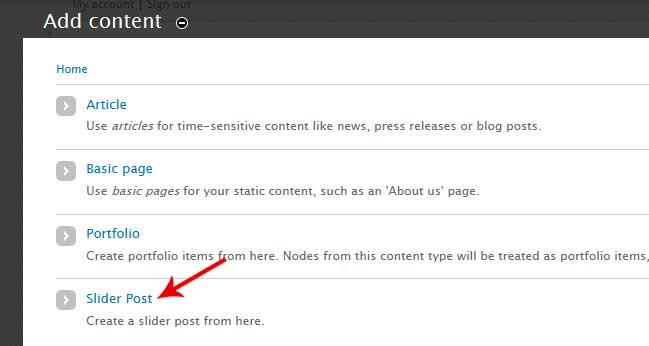
- Go to Admin → Add Content and select Slider Post to add a slider

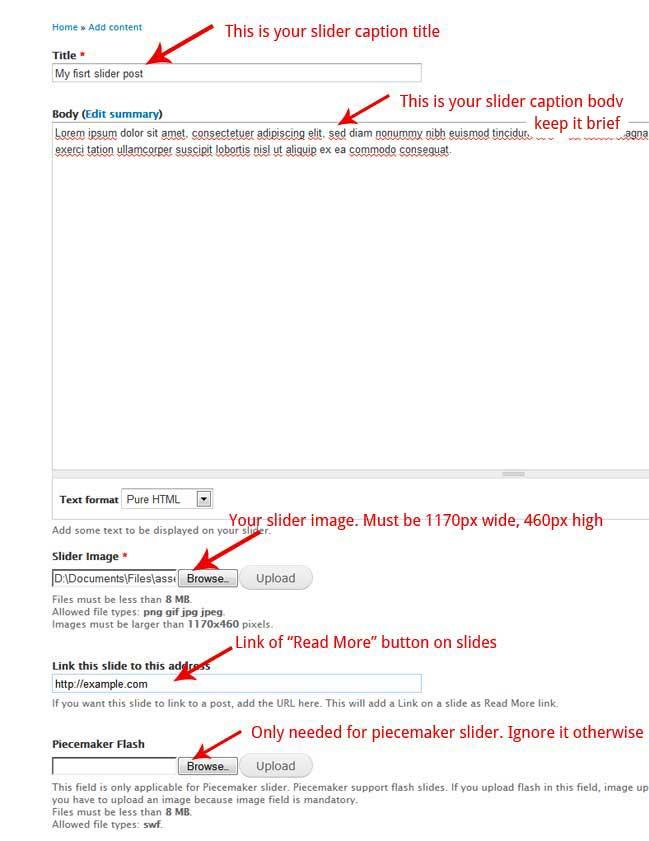
- On slide creation page, Fill the details and click Save.

You have just create a slide but it will not start appearing on your website at this moment. For that to happen, we have to enable slider block. (We recommend to create at least 2 or 3 or 4 slides so that there are enough slides to slide)
- Go to blocks management page (admin → structure →blocks)
- Place iCompany Theme Slider to Slider region and save.
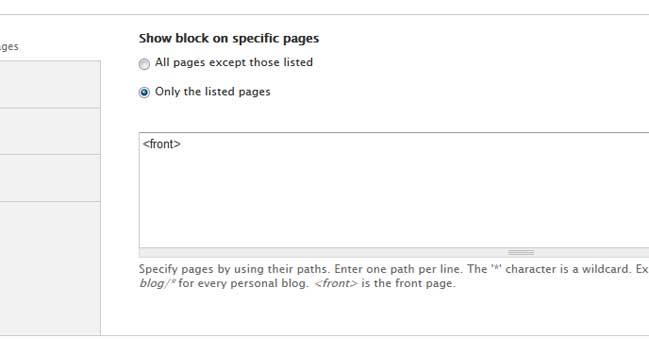
Now your slider should appear. This way you can manage pages at which you want to show or hide slider by clicking configure link next to iCompany Theme Slider block. Most probably you would like slider only to appear on home page. For that, click configure link next to _iCompany Theme Slider_ and set its visiblity only to front page by adding _<front>_ like this
All done!
Changing Slider type
This is very easy task. Just visit the theme setting page admin → appearance → InnoCompany → setting. In Slider Setting tab, change slider type to whichever you want. And Here you go! Your slider has changed.
You have 5 best of sliders to choose within. All comes with unique theme. These sliders are:
- Flex Slider: This is selected by default. This is fully responsive. Caption trims at 220 character. Make sure to keep caption below 220 characters mark.
- Nivo Slider: This is also fully responsive. Caption trims at 250 character. Make sure to keep caption below 250 characters mark.
- Piecemaker 3D Slider: This is a 3D slider that utilize flash plugin. This is not responsive at all. If you are very much concern about responsiveness of your website, dont use it. Caption trims at 180 character. Make sure to keep caption below 180 characters mark.
- Elastic Slider: This is very fancy slider with its own style. Be sure to check this out. This is responsive also. Caption trims at 140 character. Make sure to keep caption below 140 characters mark.
- iView Slider: This is very stylish slider with variety of slide transitions. This is also responsive. Caption trims at 300 character. Make sure to keep caption below 300 characters mark.
Although Elastic and iView sliders are also responsive but if you are too much worried about ultra responsive solution, I personally like Flex and Nivo sliders in responsive layout.