Home page content setup
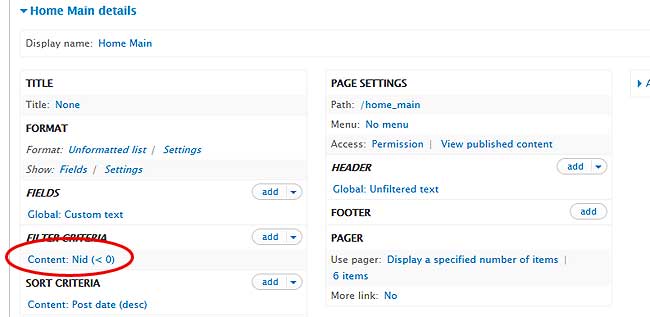
The best way to analyze our demo setup is you should setup our installation profile somewhere so that you may check what are the settings and content on our demo pages. Basically we have create an empty views (using views module) page and added block regions to it and set it as our home page by going to admin/configuration/site information page.
You can also create an empty views. To create an empty view, go to admin/structure/views and add a view page. Then add a filter criteria where node id should be less than 0.

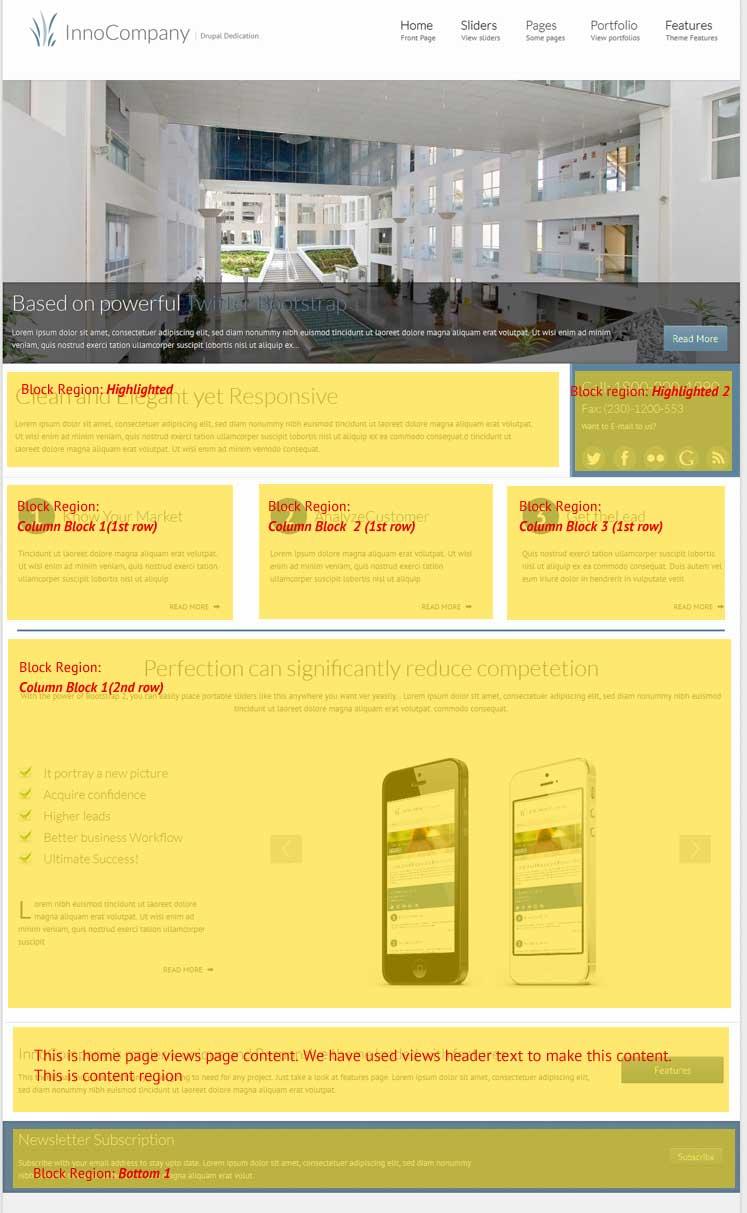
Below we have highlighted our home page block regions and below that, we have added codes we have used to make that content: 
Codes:
Block Region: Highlighted
<h1>Clean and Elegant yet [color]Responsive[/color]</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.d tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim vemodo consequat.</p>
Block Region: Highlighted 2
<div style="min-height:160px">
<h3 style="margin:20px 0 0 0; padding:0; display:block; font-size:24px;">Call: 1800-200-1990</h3>
<h3 style="margin: 5px 0px 5px 0px; display:block; font-size:18px;">Fax: (230)-1200-553</h3>
<span style="">Want to E-mail to us?</span>
<br>
<br>
<span style="margin-right:8px; margin-bottom:5px" class="icon-circle-light-twitter-bird"></span>
<span style="margin-right:8px; margin-bottom:5px" class="icon-circle-light-facebook"></span>
<span style="margin-right:8px; margin-bottom:5px" class="icon-circle-light-flickr"></span>
<span style="margin-right:8px; margin-bottom:5px" class="icon-circle-light-google"></span>
<span style=" margin-bottom:5px" class="icon-circle-light-rss"></span>
</div>
Block Region: Column Block 1 (1st row)
<div class="title-with-icon">
<div class="round-number">
1
</div>
<div class="numbered-heading">
Know Your <span class="color">Market</span>
</div>
</div>
<p>
Tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip
</p>
<a href="#" class="btn btn-plain pull-right">Read More</a>
Block Region: Column Block 2 (1st row)
<div class="title-with-icon">
<div class="round-number">
2
</div>
<div class="numbered-heading">
Analyze<span class="color">Customer</span>
</div>
</div>
<p>
Lorem Ipsum dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip
</p>
<a href="#" class="btn btn-plain pull-right">Read More</a>
Block Region: Column Block 3 (1st row)
<div class="title-with-icon">
<div class="round-number">
3
</div>
<div class="numbered-heading">
Get the<span class="color">Lead</span>
</div>
</div>
<p>
Quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit
</p>
<a href="#" class="btn btn-plain pull-right">Read More</a>
Block Region: Bottom 1.
Its a simplenews block. You can place newsletter block there and it will look like that